WordPressを使い始め、cocoonの使い勝手の良さに感動し少しずつカスタマイズをしてきました。
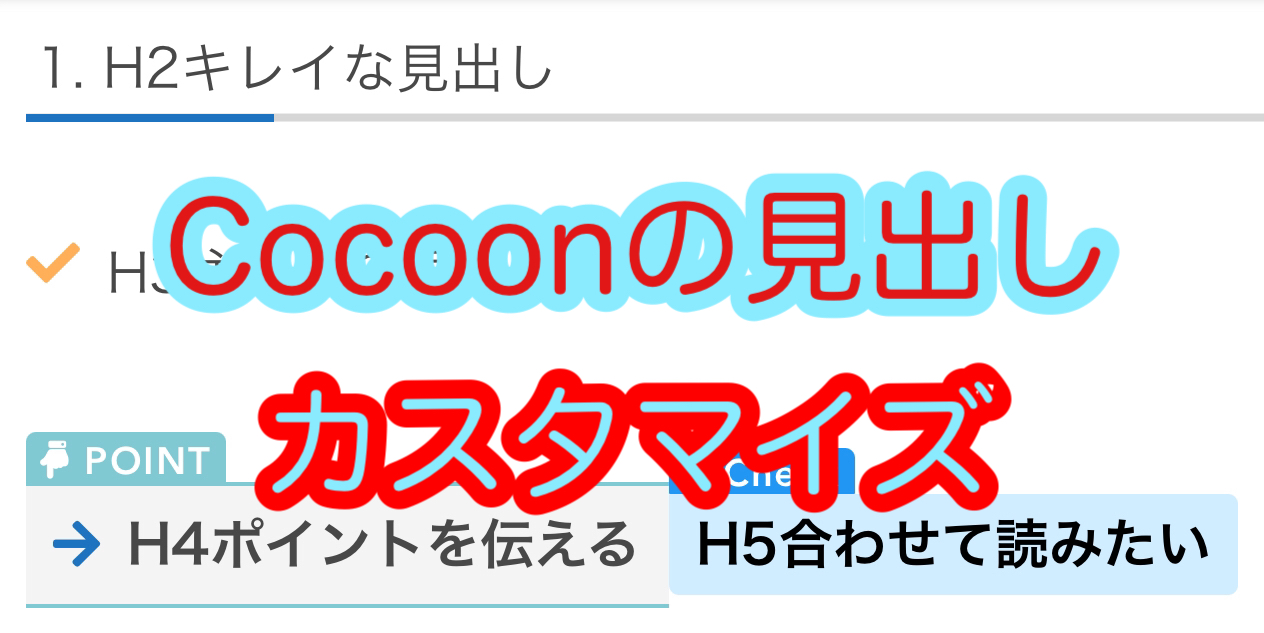
かんたんな見出しのカスタムからやってみました。
参考ページから好みのCSSコードをコピーして、外観→カスタマイズ→追加CSSに貼り付けていきます。ただし、本文中に使われる見出しには「.article」を付け足して上げる必要があります。
h1はこのような見出し
タイトルに使用。
CSS
.article h1 {
font-size:1.5em;/*フォントサイズ*/
position: relative;/*相対位置*/
padding-left: 1.2em;/*アイコン分のスペース*/
line-height: 1.5;/*行高*/
}
.article h1:before {
font-family: "Font Awesome 5 Free";
content: "\f075";/*アイコンのユニコード*/
font-weight: 900;
position: absolute;/*絶対位置*/
font-size: 1em;/*サイズ*/
left: 0;/*アイコンの位置*/
top: 8;/*アイコンの位置を10下げ*/
color: #5ab9ff; /*アイコン色*/
}h2はこのような見出し
.article h2 {
font-size: 1.3em;/*フォントサイズ*/
}H2はCocoonのSILKというテーマのデフォルト設定です。フォントサイズのみ指定しています。
https://dateqa.com/cocoon/
h3はこのような見出し
h2と対比して注意をうながすようオレンジ色のアイコンを表示しています。
コード
.article h3 {
font-size:1.3em;
position: relative;
padding-left: 1.2em;/*アイコン分のスペース*/
line-height: 1.4;
border-width: 0 0 0 0px;/*デフォルト装飾を相殺*/
}
.article h3:before {
font-family: "Font Awesome 5 Free";
content: "\f00c";/*アイコンのユニコード*/
font-weight: 900;
position: absolute;/*絶対位置*/
font-size: 1em;/*サイズ*/
left: 0;/*アイコンの位置*/
top: 3;/*アイコンの位置*/
color: #fb6d01; /*アイコン色*/
font-weight: 900;
}h4はこのような見出し
記事の要点やがわかるような見出しにしています。
また参考CSSコードに ”display:inline-block;” を追記して、文字列にだけ装飾が適用されるようにしています。
コード
.article h4 {
font-size: 1.3em;/*フォントサイズ*/
position: relative;
border-top: solid 2px #80c8d1;
border-bottom: solid 2px #80c8d1;
background: #f4f4f4;
display:inline-block;/*装飾範囲を文字に合わせる*/
line-height: 1.4;
padding: 0.3em 0.4em;
margin: 1.8em 0 0.5em;
}
.article h4:after {
position: absolute;
font-family: "Font Awesome 5 Free",'Quicksand','Avenir','Arial',sans-serif;
font-weight: 900;
content: '\f0a7\ POINT';
background: #80c8d1;
color: #fff;
left: 0px;
bottom: 100%;
border-radius: 5px 5px 0 0;
padding: 5px 7px 3px;
font-size: 0.7em;
line-height: 1;
letter-spacing: 0.05em;
}h5はこのような見出し
こちらはリンクや合わせて読みたい記事などに使えそう。
コード
.article h5 {
font-size: 1.3em;/*フォントサイズ*/
position: relative;
color: black;
background: #d0ecff;
display:inline-block;/*装飾範囲を文字に合わせる*/
line-height: 1.4;
padding: 0.25em 0.5em;
margin: 1.8em 0 0.5em;
border-radius: 0 5px 5px 5px;
}
.article h5:after {
position: absolute;
font-family: "Font Awesome 5 Free",'Quicksand','Avenir','Arial',sans-serif;
font-weight: 900;
content: '\f00c Check';
background: #2196F3;
color: #fff;
left: 0px;
bottom: 100%;
border-radius: 5px 5px 0 0;
padding: 3px 7px 1px;
font-size: 0.7em;
line-height: 1;
letter-spacing: 0.05em
}H1→H2と数字が大きくなるにつれて、フォントサイズを小さくしていくのが本来の使い方のようですが、私は記事内でのアイコン的な使い方ができたらなと思っているため、全て1.5emで統一しています。
使いながらサイズは調整していく予定です。
まだまだ勉強するぞー!




コメント