本ブログでは超有名無料テーマ「Coccon」を使用させていただいています。

Cocoon
SEO・高速化・モバイルファースト最適化済みのシンプルな無料Wordpressテーマ。100%GPLテーマです。
インデックスのタイトルではなく、記事を開いたときのタイトルが特に装飾もなく目立たなかったので少しだけカスタマイズしてみました。

参考にしたサイトはこちら。
コピペだけで装飾できるなんて、web初心者にはとても嬉しい響きです!

きれいな装飾です。試しにこちらを使ってみます。
h1{
color: #364e96;/*文字色*/
border: solid 3px #364e96;/*線色*/
padding: 0.5em;/*文字周りの余白*/
border-radius: 0.5em;/*角丸*/
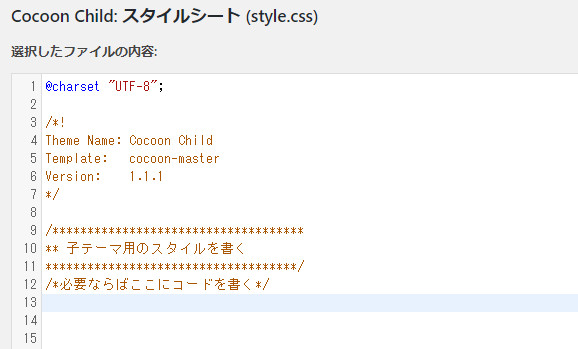
}コードを挿入するのは「外観 → テーマエディター」です。
初めてさわるところです。(・∀・)ドキドキ

「必要ならばここにコードを書く」とあります。なんと親切な!
13行目からペーストします。

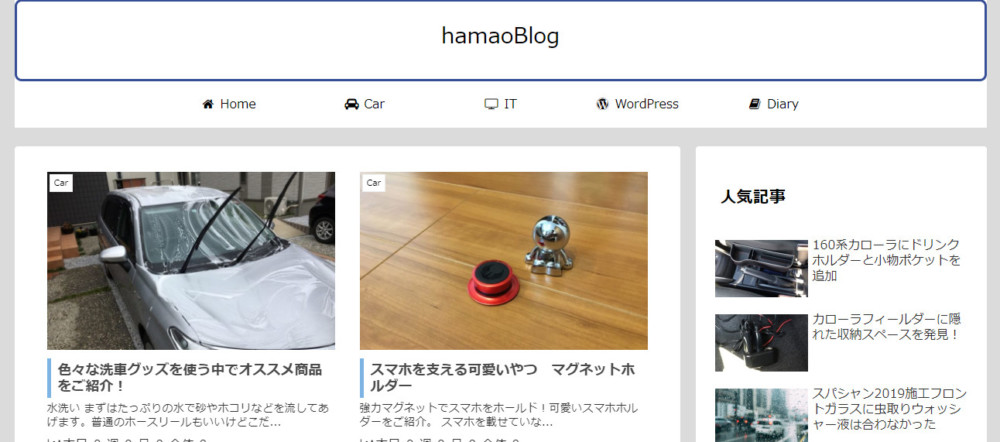
ここで他の部分も影響を受けていないか確認します。

ありゃ、HOMEに戻るとブログタイトルに影響が出ています。ここも「h1」を使用しているのでしょう。
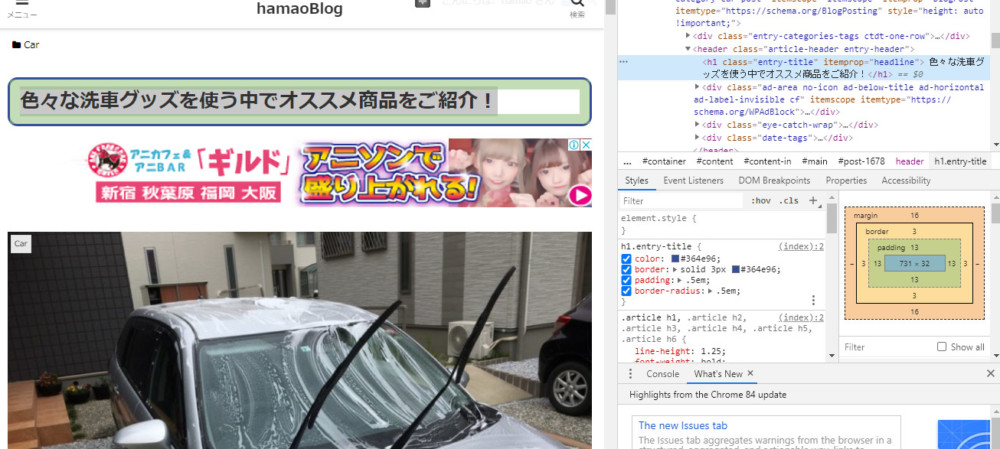
ブラウザchromeの便利機能である検証機能を使いタイトルだけに反映されるよう細工していきます。


記事のタイトルをドラッグして検証するとhtmlとcssの対象記述箇所をピックアップして表示してくれるとっても便利な機能。
すると記事のタイトルは
html
<h1 class="entry-title" itemprop="headline"> 色々な洗車グッズを使う中でオススメ商品をご紹介!</h1>css
h1.entry-title{となっています。クラスという指定が入っているので、先程サルワカさんより頂いた装飾用のcssコードにクラスを指定します。
h1.entry-title {
color: #364e96;/*文字色*/
border: solid 3px #364e96;/*線色*/
padding: 0.5em;/*文字周りの余白*/
border-radius: 0.5em;/*角丸*/
}これで記事のタイトルだけに反映されました!
かんたんな記事タイトルのカスタム方法のご紹介でした。
追記:見出し変更でタイトルも変わりました
こちらの記事にて、h1~h5の見出し装飾をカスタマイズしてます。
その際に、entry-titleの装飾を削除しました。




コメント